HTML
1.基本元素
<!DOCTYPE html> 声明为 HTML5 文档
<html> 元素是 HTML 页面的根元素
<head> 元素包含了文档的元(meta)数据,如 <meta charset="utf-8"> 定义网页编码格式为 utf-8。
<title> 元素描述了文档的标题
<body> 元素包含了可见的页面内容
1.1 重要元素
块级元素和内联元素
块级元素在页面中以块的形式展现 —— 相对于其前面的内容它会出现在新的一行,其后的内容也会被挤到下一行展现
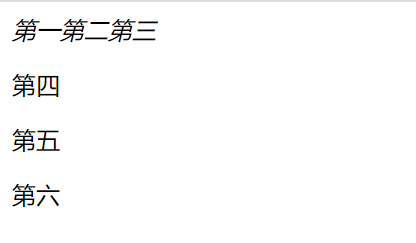
<em>第一</em><em>第二</em><em>第三</em>
<p>第四</p><p>第五</p><p>第六</p>

元数据
元数据就是描述数据的数据,而 HTML 有一个“官方的”方式来为一个文档添加元数据——
meta元素
<!-- -->
<!--编码-->
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link> ,<script>
用于引入
css和JavaScript
<!-- rel="stylesheet" 表明这是文档的样式表,而 href 包含了样式表文件的路径-->
<link rel="stylesheet" href="my-css-file.css">
<!--defer 以告诉浏览器在解析完成 HTML 后再加载 JavaScript -->
<script src="my-js-file.js" defer></script>
文本标签
| 标签 | 描述 |
|---|---|
| 标题标签 | HTML中一共有六级标题,标题按字号大小从大到小为H1、H2、H3、H4、H5、H6 |
| <p> | 用于定义HTML中的段落 |
和 |
标签用于插入一个简单换行符,用来输入空行。 |
| 标签用于设置一段文本,使其脱离其父标签的文本方向设置,在发布用户评论或其他您无法完全控制的内容时很有用 | |
| 标签主要用来在视觉上向用户呈现那些需要突显或高亮显示的文字 |
表格元素
| <caption> | 定义表格标题。 |
|---|---|
| <col> | 定义表格中一个或多个列的属性值。 |
| <colgroup> | 定义表格中供格式化的列组。 |
| <table> | 定义表格。 |
| <tbody> | 定义表格中的主体内容。 |
| <td> | 定义表格中的单元。 |
| <tfoot> | 定义表格中的表注内容(脚注)。 |
| <th> | 定义表格中的表头单元格。 |
| <thead> | 定义表格中的表头内容。 |
| <tr> | 定义表格中的行。 |
<table border="1px">
<caption>测试表</caption>
<!-- 按照表一行一行 -->
<tr bgcolor="beige">
<!-- 相当于一个单元格子-->
<th bgcolor="burlywood">姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>soup</td>
<td>男</td>
<td>22</td>
</tr>
<tr>
<td>tang</td>
<td>女</td>
<td>18</td>
</tr>
</table>
列表
| <ol> | 定义有序列表。 |
|---|---|
| <ul> | 定义无序列表。 |
| <li> | 定义列表项。 |
| <dl> | 定义定义列表。 |
| <dt> | 定义定义项目。 |
| <dd> | 定义定义的描述。 |
表单
<form name="表单名" method="get/post" action="表单发往地">
<input type=" " name=" " />
</form>
| type | 指定元素的类型 |
|---|---|
| name | 指定表单元素的名称 |
| value | 元素的初始值 |
| type | 为 radio时必须指定一个值 |
| size | 指定表单元素的初始宽度 |
| maxlength | type为text 或 password 时,输入的最大字符数 |
| checked type | 为radio或checkbox时,指定按钮是否是被选中 |
type的可能取值
| button | 定义可点击按钮 |
|---|---|
| checkbox | 定义复选框 |
| file | 定义输入字段和 “浏览”按钮,供文件上传 |
| hidden | 定义隐藏的输入字段 |
| image | 定义图像形式的提交按钮 |
| password | 定义密码字段。该字段中的字符被掩码 |
| radio | 定义单选按钮 |
| reset | 定义重置按钮 清除表单中的所有数据 |
| submit | 定义提交按钮。把表单数据发送到服务器 |
| text | 定义单行的输入字段,默认宽度为 20 个字符 |
| textarea | 定义多行文本输入字段 <textarea>默认值</textarea> |
| select和option | 定义下拉列表框 |
h5新增的type类型
| type=“tel” | 输入电话号码 |
|---|---|
| type=”email” | 限制用户输入必须为Email类型 |
| type=”url” | 限制用户输入必须为URL类型 |
| type=”number” | 限制用户输入必须为数字类型 |
| type=”range” | 产生一个滑动条的表单 |
| type=”search“ | 产生一个搜索意义的表单 |
| type=”color” | 生成一个颜色选择表单 |
| type=”time” | 限制用户输入必须为时间类型 |
| type=”date” | 限制用户输入必须为日期类型 |
| type=”month” | 限制用户输入必须为月类型 |
| type=”week” | 限制用户输入必须为周类型 |
<label>表单控件 |
方便鼠标点击使用 |
label 元素内点击文本,就会触发此控件
<label>用法:<label for="控件id"></label>
<form>
<input type="checkbox" name="user_ball" id="basketball">
<label for="basketball">篮球</label>
<input type="checkbox" name="user_ball" id="football" checked>
<label for="football">足球</label>
<input type="checkbox" name="user_ball" id="pingpangball">
<label for="pingpangball">乒乓球</label>
</form>
CSS 层叠样式表
用于设置和布置网页——例如,更改内容的字体、颜色、大小和间距,将其拆分为多个列,或添加动画和其他装饰功能
2.1 选择器
为了样式化某些元素,会通过选择器来选中 HTML 文档中的这些元素
/** 语法*/
selector {declaration1; declaration2; ... declarationN }
| 标签选择器 | body{property: value} | 适用于标签中的所有元素 |
|---|---|---|
| ID选择器 | #id{property: value} | 针对特定(一个)元素 |
| 类选择器 | .class{property: value} | 为一系列元素定义相同样式 |
| 全局选择器 | *{property: value} | 表示对所有元素起作用 |
| 属性选择器 | [title] { property: value } | 对带有指定属性的元素设置样式 |
2.2 复合选择器
| 类型 | 基本语法 | 说明 |
|---|---|---|
| 并集选择器 | E1, E2, E3 {property: value} | 多个选择器使用相同样式 |
| 交集选择器 | E.myclass E#myid | 选择类名为my class或 id 为 myid 的 E元素 |
| 包含选择器 | E F | 选择所有被E元素包含的F元素。 |
| 子选择器 | E>F | 选择所有作为E元素的子元素 F。 |
| 相邻选择器 | E+F | 选择紧贴在E元素之后F元素。 |
| 兄弟选择器 | E~F | 选择E元素后的所有兄弟元素F。 |
交集选择器
hr#hr1{height:13px;}
p.p1{color:blue;}
<hr id="hr1">
<p class="p1">李白</p>
<p class="p1 p2">李白</p>
<hr id="hr2">
包含选择器
E F: 选择所有被E元素包含的F元素 和子选择器的区别是子选择器只能下探一级
<style type="text/css">
h1{color:red;}
h1 strong{
color:blue;
font-size:40px;
}
</style>
<body>
<h1>测试CSS的<strong>包含</strong>效果</h1>
<h1>测试<span>CSS的<strong>包含</strong>效果</span></h1>
<!-- 就这个不变色 -->
<h2>此处使用<strong>包含选择器</strong>了么?</h2>
</body>
兄弟选择器
E~F: 选择E元素后的所有兄弟元素F
<style type="text/css">
div ~ p {background-color:#00FF00;}/*兄弟选择器*/
</style>
<div style="width:733px; border: 1px solid #666; padding:5px;">
<div>
<p>匹配E元素之后的F元素</p>
</div>
<!-- 下面两个p元素匹配 -->
<p>匹配E元素之后的F元素</p>
<p>匹配E元素之后的F元素</p>
<hr />
<div>匹配E元素之后的F元素</div>
<hr />
<!-- 下面一个p元素匹配 -->
<p>匹配E元素之后的F元素</p>
</div>
2.3 继承和“重写”
碰到相同的标签定义会选择最后一次定义的,碰到大的标签里面小标签会使用“局部作用域”
body {
color:red;
}
p {
color:green;
}
实例: h1{color: red;}
h1{color: blue;} #采用最后被定义的样式
实例: .purple{color: purple;}
.red{color: red;}
<p class="purple red">类选择器</p> #采用最后被定义的样式
2.4 元素状态选择器
指定样式只有当元素处于某种状态时才起作用。
| 选择器 | 说明 |
|---|---|
| E:link | 设置超链接a在未被访问前的样式。 |
| E:visited | 设置超链接a在其链接地址已被访问过时的样式。 |
| E:hover | 设置元素在其鼠标悬停时的样式。 |
| E:active | 设置元素在被用户激活(点击与释放之间)时的样式。 |
| E:focus | 设置元素在成为输入焦点(该元素的onfocus事件发生)时的样式。 |
| E:checked | 处于选中状态的元素E |
| E:enabled | 处于可用状态的元素E |
| E:disabled | 处于禁用状态的元素E |
2.5 伪对象选择器
| 选择器 | 说明 |
|---|---|
| E:first-letter | 设置对象内的第一个字符的样式。 |
| E:first-line | 设置对象内的第一行的样式。 |
| E::selection | 设置对象被选择时的颜色。 |
| E:before | 设置在对象前(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用 |
| E:after | 设置在对象后(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用 |
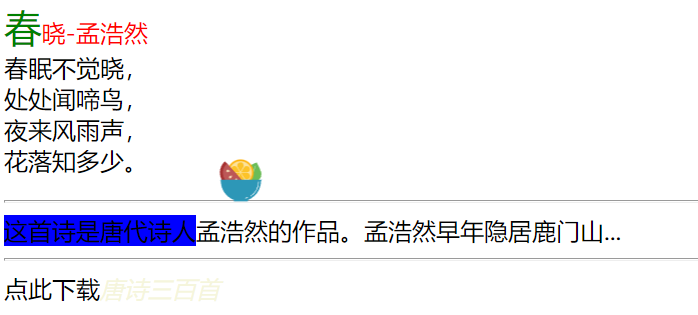
<head>
<style>
p:first-line{color:red}
p::first-letter{color:green;font-size:25px}
span::selection{background:#F0F}
a:before{content:url(images/rar.jpg)}
a:after {content:"唐诗三百首"; font-style:italic; color:#f00}
</style>
</head>
<body>
<p>
春晓-孟浩然<br />
春眠不觉晓,<br />
处处闻啼鸟,<br />
夜来风雨声,<br />
花落知多少。<br />
</p>
<hr />
<span>这首诗是唐代诗人孟浩然的作品。孟浩然早年隐居鹿门山...</span>
<hr />
<a href"#">点此下载</a>
</body>

2.6 单位
| 单位 | 描述 |
|---|---|
| % | 百分比 |
| in | 英寸 |
| cm | 厘米 |
| mm | 毫米 |
| em | 1em 等于当前的字体尺寸。2em 等于当前字体尺寸的两倍。例如,如果某元素以 12pt 显示,那么 2em 是24pt。在 CSS 中,em 是非常有用的单位,因为它可以自动适应用户所使用的字体。 |
| ex | 一个 ex 是一个字体的 x-height。 (x-height 通常是字体尺寸的一半。) |
| pt | 磅 (1 pt 等于 1/72 英寸) |
| pc | 12 点活字 (1 pc 等于 12 点) |
| px | 像素 (计算机屏幕上的一个点) |
2.7 文本
文本属性
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色 |
| direction | 设置文本方向。 |
| line-height | 设置行高。 |
| letter-spacing | 设置字符间距。 |
| text-align | 对齐元素中的文本。 |
| vertical-align | 设置对象内容的垂直对齐方式 |
| text-decoration | 向文本添加修饰。 |
| text-indent | 缩进元素中文本的首行。 |
| text-shadow | 设置文本阴影及模糊效果。 |
| text-transform | 控制元素中的字母。 |
| text-overflow | 设置是否使用一个省略标记(…)标示对象内文本的溢出 |
| text-stroke | 复合属性。设置或检索对象中的文字的描边 |
| unicode-bidi | 设置文本方向。 |
| white-space | 设置元素中空白的处理方式。 |
| word-spacing | 设置字间距。 |
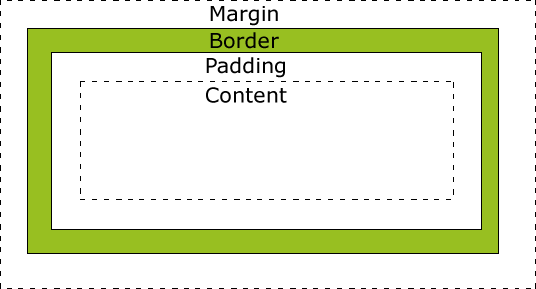
2.8 盒子模型
每个块级元素都是这样的布局